Neueste Version
3.3
Dezember 09, 2024
Haolun Yang
Entwicklertools
iOS
85.9 MB
11
Free
Problem melden
Mehr über SixD
SixD ist eine Anwendung, die als Brücke zwischen Designern und Entwicklern dient. Sein Hauptzweck besteht darin, Einzelpersonen in die Lage zu versetzen, mit SwiftUI Designs und Prototypen zu erstellen, und gleichzeitig die Tools bereitzustellen, die Entwickler benötigen, um diese Designs in ihren Apps zum Leben zu erwecken.
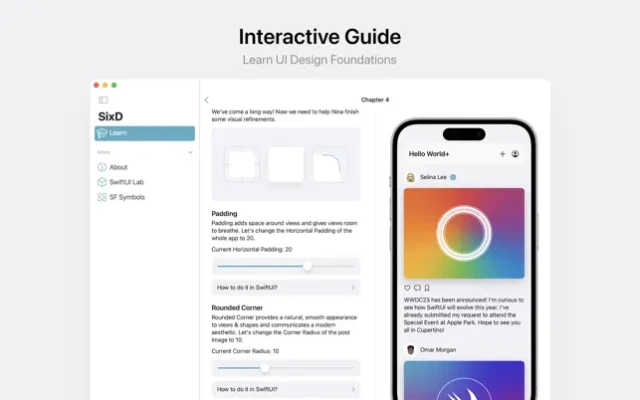
Eines der Hauptmerkmale von SixD ist sein interaktiver Leitfaden, der es Benutzern ermöglicht, die Grundlagen des UI-Designs zu erlernen. Diese Funktion ist besonders nützlich für diejenigen, die neu im Design sind oder ihre Fähigkeiten verbessern möchten. Durch die Bereitstellung einer Schritt-für-Schritt-Anleitung macht es SixD jedem leicht, die Grundlagen des UI-Designs zu erlernen und mit der Erstellung eigener Designs zu beginnen.
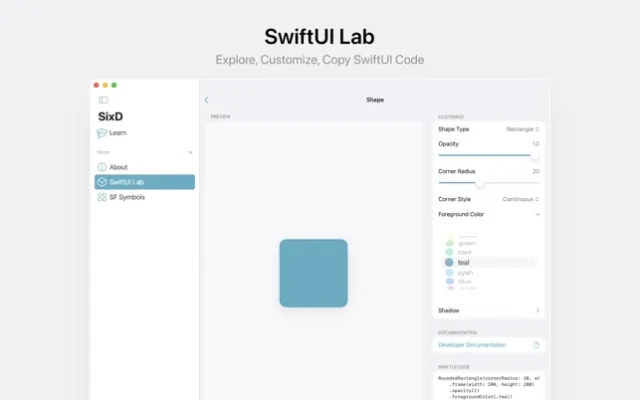
Zusätzlich zum interaktiven Leitfaden bietet SixD auch eine Funktion namens SwiftUI Lab. Mit dieser Funktion können Benutzer verschiedene SwiftUI-Komponenten erkunden und sie nach ihren Wünschen anpassen. Das Beste daran ist, dass Benutzer dank der „What you see is what you get“-Funktion die von ihnen vorgenommenen Änderungen in Echtzeit sehen können. Sobald sie mit ihrem Design zufrieden sind, können sie den SwiftUI-Code einfach kopieren und in ihren eigenen Projekten verwenden.
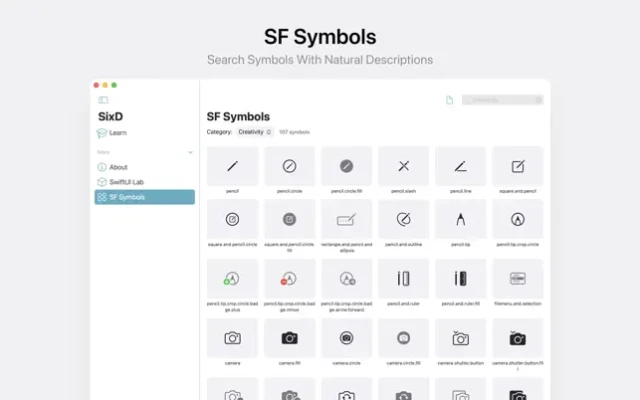
SixD enthält außerdem eine Bibliothek mit SF-Symbolen, die häufig in der iOS-Entwicklung verwendet werden. Was SixD auszeichnet, ist seine natürliche Suchfunktion, die es Benutzern ermöglicht, nach Symbolen anhand alltäglicher Beschreibungen anstelle der technischen Namen zu suchen. Anstatt beispielsweise nach „Quadrat.und.Pfeil.oben“ zu suchen, können Benutzer einfach „Teilen“ eingeben, um das benötigte Symbol zu finden.
Als sich ständig weiterentwickelnde Anwendung wird SixD weiterhin verbessert und neue Funktionen hinzugefügt. Ziel ist es, eines der wichtigsten Tools für Designer und Entwickler zu werden, die Lücke zwischen den beiden Rollen zu schließen und den Design- und Entwicklungsprozess nahtloser und effizienter zu gestalten.
SixD schlägt eine Brücke zwischen Designern und Entwickler. Es ermöglicht Menschen, mit SwiftUI zu entwerfen und Prototypen zu erstellen und Apps mit großartigem Design zu entwickeln.
In SixD können Sie:
• Die Grundlagen des UI-Designs mit einem interaktiven Leitfaden erlernen.
• SwiftUI-Komponenten erkunden und anpassen Sie und kopieren Sie den SwiftUI-Code in SwiftUI Lab – was Sie sehen, ist was Sie bekommen.
• Durchsuchen Sie SF-Symbole und durchsuchen Sie sie mit natürlichen Beschreibungen („share“ statt „square.and.arrow.up“)
SixD wird dies auch weiterhin tun iterieren und zu einem der wichtigsten Werkzeuge für Designer und Entwickler werden.
App bewerten
Benutzerrezensionen
Beliebte Apps