Neueste Version
3.3.4
Dezember 30, 2024
Andrey Uspanov
Entwicklertools
iOS
2.8 MB
12
$5.99
Problem melden
Mehr über Quelle anzeigen Premier
Unsere Anwendung bietet eine Reihe beeindruckender Funktionen, die Ihr Programmiererlebnis auf verschiedenen Geräten verbessern sollen. Sie können es nahtlos auf einem iPhone, iPad oder Mac nutzen und stellen so sicher, dass das Benutzererlebnis auf jede Plattform zugeschnitten ist. Diese Flexibilität ermöglicht es Benutzern, überall an Webentwicklungsaufgaben zu arbeiten, was es zur idealen Wahl für Entwickler macht, die Wert auf Mobilität und Effizienz legen.
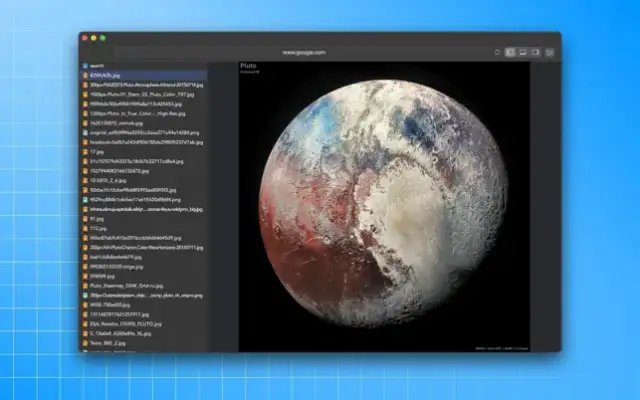
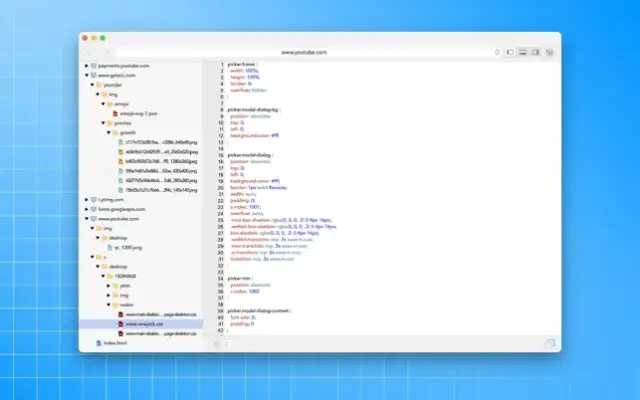
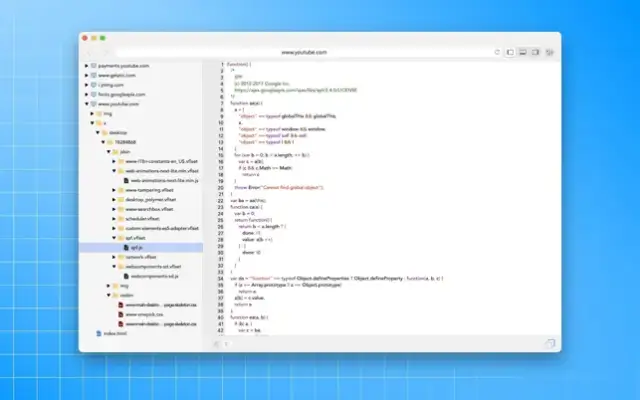
Eines der herausragenden Features ist die intuitive Code-Anzeigefunktion. Mit unserer Anwendung können Sie problemlos verschiedene Arten von Code durchsuchen und analysieren, darunter HTML, XML, JSON, RSS und ATOM. Die Anwendung zeigt diesen Code sowohl im strukturierten als auch im Nur-Text-Format an, was die Interaktion mit dem Code komfortabler macht. Diese Funktion hilft Entwicklern, ihren Code ohne unnötige Komplikationen schnell zu verstehen und zu bearbeiten.
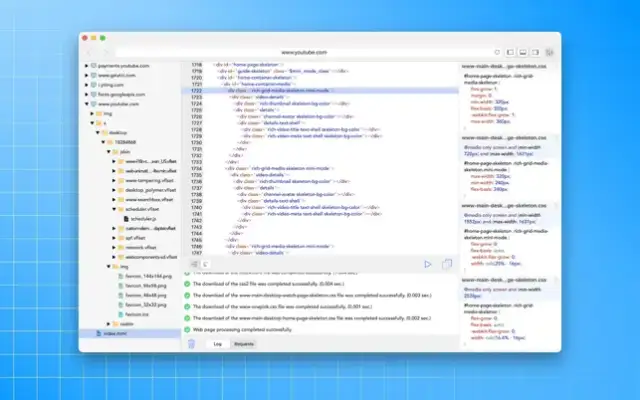
Fehlerverfolgung ist eine entscheidende Komponente einer effektiven Webentwicklung, und unsere Anwendung zeichnet sich in diesem Bereich aus. Es hilft Benutzern, strukturelle Fehler in ihrem Code für HTML, XML, JSON, RSS und ATOM zu identifizieren. Durch die Bereitstellung von Echtzeit-Feedback zu Codierungsproblemen erleichtert die Anwendung Entwicklern die frühzeitige Behebung von Problemen im Entwicklungsprozess, was letztendlich zu saubererem und zuverlässigerem Code führt.
Der integrierte Simulator ist eine weitere attraktive Funktion, die es Benutzern ermöglicht, Webseiten direkt in der Anwendung anzuzeigen. Es unterstützt Vorlagen für verschiedene Gerätebildschirmgrößen und ermöglicht die Erstellung benutzerdefinierter Gerätesimulatoren. Diese Funktion stellt sicher, dass Entwickler gründlich testen können, wie ihre Webanwendungen auf verschiedenen Geräten aussehen und funktionieren, und ermöglicht so eine optimale Benutzererfahrung auf allen Plattformen.
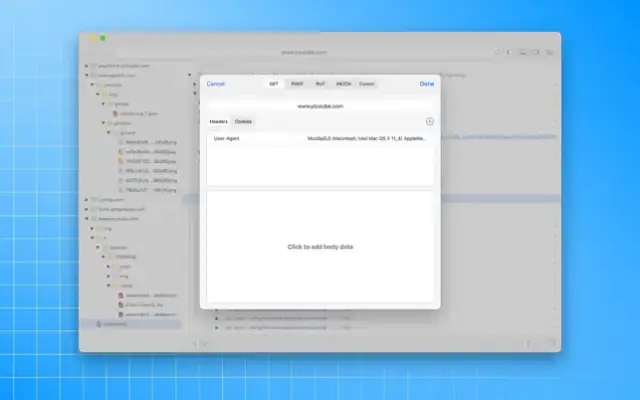
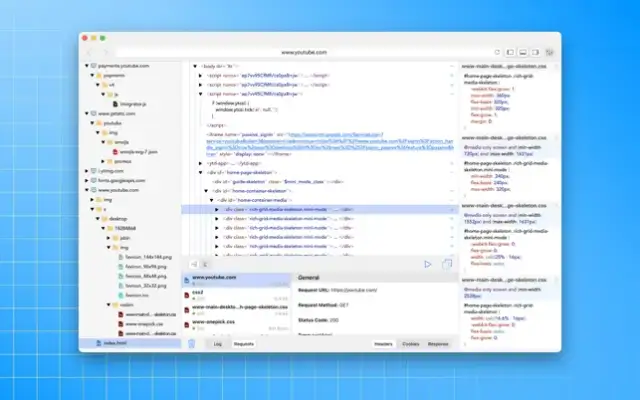
Darüber hinaus umfasst unsere Anwendung mehrere Tools zur Steigerung der Produktivität, wie z. B. Terminaltests für Webseiteninteraktionen und eine umfassende Suchfunktion, die reguläre Ausdrücke verwenden kann. Es ermöglicht Benutzern, verbundene Stile zu untersuchen und Bilder effektiv zu verwalten, während die Funktionen zur Anforderungsverwaltung die Möglichkeit bieten, Anforderungen mit großer Flexibilität zu erstellen und zu ändern. Mit integrierter Codeverschönerung, detaillierten Anforderungsprüfungen und effizienter Zwischenablageverwaltung ist diese Anwendung sorgfältig darauf ausgelegt, den unterschiedlichen Anforderungen von Entwicklern gerecht zu werden. Wir sind außerdem bestrebt, freundlichen Support und regelmäßige Updates auf der Grundlage des Benutzerfeedbacks zu bieten, um sicherzustellen, dass sich unsere Anwendung kontinuierlich weiterentwickelt, um Ihren Anforderungen gerecht zu werden.
App bewerten
Benutzerrezensionen
Beliebte Apps