Neueste Version
1.2.7
November 26, 2024
Developer Console for Safari
Entwicklertools
iOS
2.8 MB
5
Free
Problem melden
Mehr über Web-Inspektor
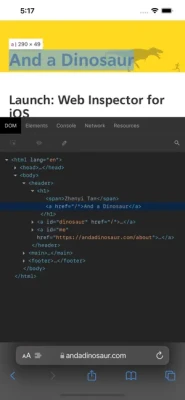
Web Inspector ist ein nützliches Tool, das die Funktionalität von Mobile Safari durch die Bereitstellung einer Reihe von Webentwicklungstools erweitert. Mit diesen Tools können Benutzer die Elemente anzeigen, prüfen, bearbeiten und durchsuchen, aus denen das Document Object Model (DOM) einer Webseite besteht. Das DOM ist die Struktur einer Webseite und umfasst alle Elemente wie Text, Bilder und Links, die den Inhalt der Seite ausmachen. Mit Web Inspector können Benutzer das DOM einfach manipulieren und analysieren, um Änderungen an der Webseite vorzunehmen.
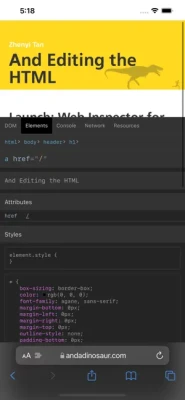
Das Elements-Tool im Web Inspector bietet Benutzern detaillierte Informationen zu den Knoten und Stilen einer Webseite. Knoten sind einzelne Elemente innerhalb des DOM und Stile beziehen sich auf das visuelle Erscheinungsbild dieser Elemente. Mit diesem Tool können Benutzer die spezifischen Details jedes Knotens und Stils anzeigen und so einfacher Änderungen vornehmen und etwaige Probleme mit dem Layout oder Design der Webseite beheben.
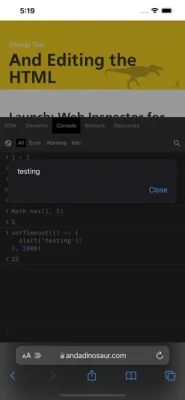
Das Konsolentool in Web Inspector ist eine leistungsstarke Funktion, mit der Benutzer JavaScript-Befehle direkt in die Konsole eingeben können. Dies ist nützlich zum Debuggen und Ändern einer Webseite sowie zum Abrufen von Informationen über die Webseite. Benutzer können auch Protokolle, Fehler und Warnungen anzeigen, die von der Webseite ausgegeben werden, wodurch es einfacher wird, Probleme zu identifizieren und zu beheben.
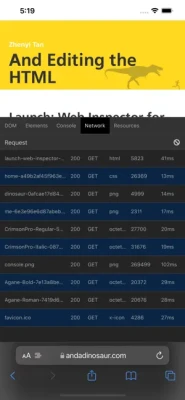
Das Netzwerk-Tool in Web Inspector bietet Benutzern eine detaillierte Liste aller Netzwerkanfragen und -antworten einer Webseite. Dazu gehören Informationen wie URL, Anfragemethode, Statuscode und Antwortheader. Dieses Tool ist nützlich, um die Leistung einer Webseite zu überwachen und potenzielle Probleme mit Netzwerkanfragen zu identifizieren.
Mit dem Ressourcentool in Web Inspector können Benutzer Details zu den von einer Webseite gespeicherten Daten finden, z. B. Cookies, lokaler Speicher und Sitzungsspeicher. Dies ist nützlich für Entwickler, die zu Testzwecken auf diese Daten zugreifen und diese ändern müssen. Mit diesem Tool können Benutzer die von einer Webseite gespeicherten Daten einfach verwalten und bearbeiten. Insgesamt ist Web Inspector ein wertvolles Tool für Webentwickler, das ihnen die notwendigen Tools zur Verfügung stellt, um Webseiten direkt von ihrem mobilen Gerät aus zu analysieren, zu debuggen und zu ändern.
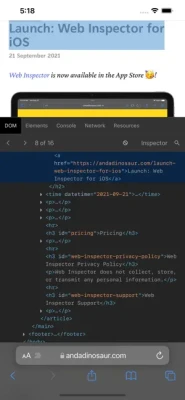
Web Inspector erweitert Mobile Safari um eine Reihe von Webentwicklungstools:< br>
DOM: Sehen, prüfen, bearbeiten und durchsuchen Sie die Elemente, aus denen das DOM einer Webseite besteht.
Elemente: Sehen Sie sich die Details zu den Knoten und Stilen der Webseite an.
Konsole: Geben Sie JavaScript ein Befehle in der Konsole zum Debuggen, Ändern und Abrufen von Informationen zu Ihrer Webseite. Sie können auch Protokolle, Fehler und Warnungen sehen, die von einer Webseite ausgegeben werden.
Netzwerk: Sehen Sie sich eine detaillierte Liste der Netzwerkanfragen und -antworten an, die von einer Webseite stammen.
Ressource: Finden Sie Details zu den Daten von einer Webseite gespeicherten Daten wie Cookies, lokaler Speicher und Sitzungsspeicher.
App bewerten
Benutzerrezensionen
Beliebte Apps