알고리즘: 애니메이션 표시 에 대한 자세한 정보
알고리즘 애니메이션 다이어그램 앱의 개발은 직업을 바꿀 때마다 알고리즘을 검토해야 하는 많은 프로그래머의 개인적인 경험에서 비롯되었습니다. 이러한 알고리즘을 재검토하는 과정에는 일반적으로 다양한 온라인 솔루션을 살펴보는 작업이 포함되며, 그 중 다수는 애니메이션 시각적 요소 또는 회로도 다이어그램을 포함합니다. 이러한 형태의 표현은 텍스트만 사용하는 것보다 더 효과적이고 이해하기 빠릅니다. 그러나 애니메이션의 상호작용 부족, 학습 시 데이터 변경 불가능, 모바일 접근성과 관련된 문제 등 기존 리소스의 특정 제한 사항이 명백해졌습니다.
개발자는 학습 경험을 향상시키려는 열망으로 앱 내에서 70가지의 다양한 애니메이션을 만드는 데 전념했습니다. 이 애플리케이션의 주요 목표는 사용자가 알고리즘 개념과 코드를 빠르게 파악하는 데 도움이 되는 학습 도구 역할을 하는 것입니다. 앱은 시각적이고 대화형 학습 경험을 제공하지만 사용자가 코드를 제출하거나 실행할 수는 없습니다. 완전한 학습 경험을 위해서는 컴퓨터에 코드를 입력하는 것이 여전히 필요합니다.
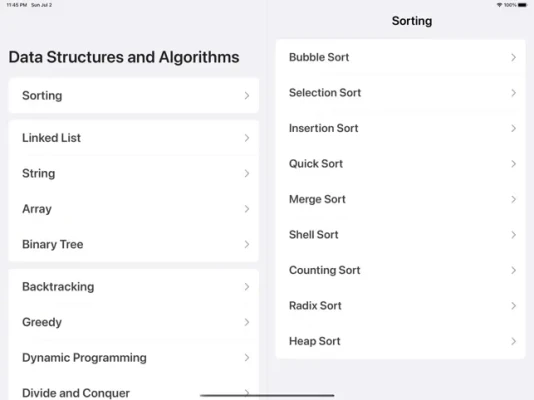
앱 콘텐츠를 구성할 때 개발자는 LeetCode 식별 번호를 기준으로 알고리즘 질문을 정렬하지 않기로 결정했습니다. 대신 그들은 질문을 연결 목록, 문자열, 배열 및 이진 트리의 세 가지 주요 범주로 분류했습니다. 역추적, 그리디 알고리즘, 동적 프로그래밍, 분할 정복; 정렬을 위한 별도의 섹션과 함께. 각 카테고리는 난이도(쉬움, 중간, 어려움)에 따라 더 세분화되어 있어 사용자가 이론적 개념을 철저하게 학습하는 동시에 특정 지식 영역에 순차적으로 집중할 수 있습니다.
또한 앱은 개발자 자신의 과거 학습 경험, 특히 정렬 알고리즘과 씨름할 때 직면했던 어려움을 반영합니다. 정렬은 처음에는 어려운 주제로 인식되었으므로 초보자가 더 잘 이해할 수 있도록 특정 분류를 지정했습니다. 이러한 구조화된 접근 방식은 사용자가 전통적인 교육 프레임워크에 맞춰 복잡한 주제를 체계적으로 탐색하도록 돕는 것을 목표로 합니다.
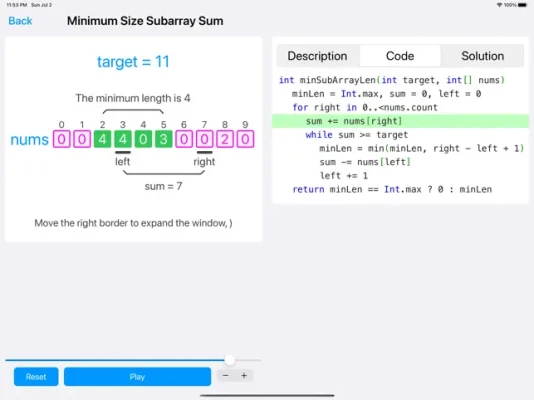
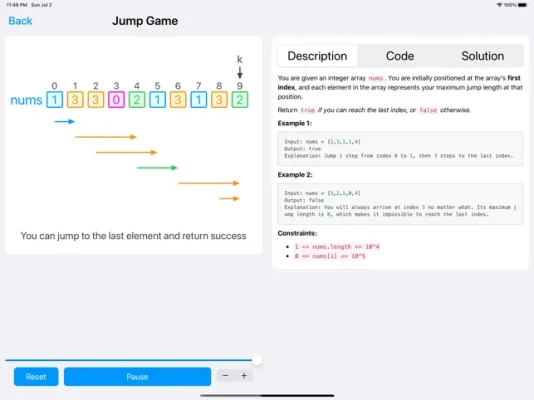
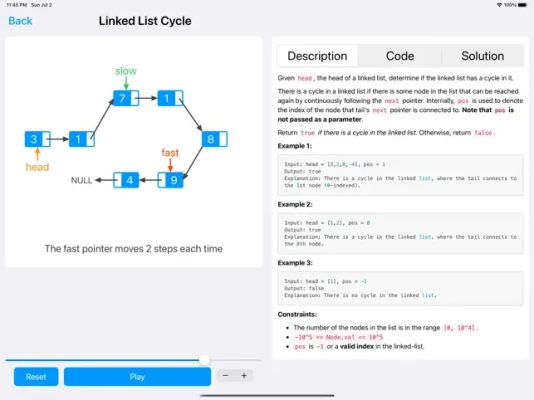
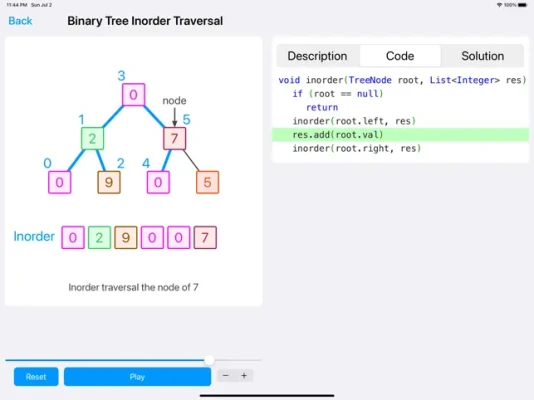
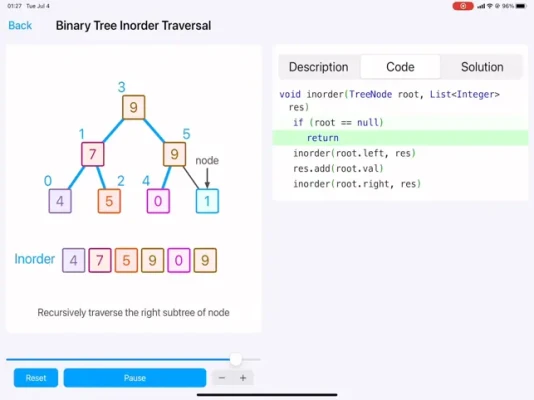
애니메이션과 코드 간의 상호작용을 향상시키기 위해 앱에는 몇 가지 사려 깊은 기능이 통합되어 있습니다. 주요 측면 중 하나는 해당 애니메이션이 진행됨에 따라 각 코드 줄을 강조 표시하여 애니메이션과 코드 실행을 동기화하는 코드 강조 기능입니다. 또한 시각적 요소를 보완하기 위해 각 애니메이션 단계에서 간략한 설명을 제공하는 자막 기능이 포함되어 있습니다. 또한 앱에는 각 알고리즘에 대한 재생 및 재설정 기능이 포함되어 있어 사용자가 재설정 버튼으로 테스트 사례를 무작위로 지정할 수 있어 학습 과정이 더욱 단순화되고 사용자 참여가 향상됩니다.
알고리즘 애니메이션 다이어그램 앱을 만드는 이유 ?
많은 프로그래머들이 그렇듯이 저도 직업을 바꿀 때마다 알고리즘을 다듬기 위해 많은 시간을 준비해야 합니다. 아주 좋습니다. 문제를 해결하는 과정에서 먼저 해결책을 읽어야 합니다. 인터넷에서 거물들의 문제풀이도 많이 읽었고, 특히 텍스트를 읽는 것보다 속도가 빠른 동영상이나 개략도로 알고리즘 분석을 읽는 것을 좋아합니다. 이 과정에서 다음과 같은 몇 가지 문제도 발견되었습니다. 애니메이션이 대화형이 아니며 일시 중지할 수 없습니다. 데이터가 죽어서 변경할 수 없습니다. 휴대폰 등으로 공부하기가 불편해요.
처음에 좋은 애니메이션을 보고 몇 번이나 네이티브 코드로 앱에 구현하고 싶은 충동이 강했어요. 이번에 드디어 마음을 먹고 70개의 애니메이션을 한 번에 만들었습니다.
이 앱의 포지셔닝이 알고리즘 아이디어와 코드를 빠르게 이해하고 기억력을 돕고 학습 효율성을 향상시키는 데 도움을 줄 수 있는 도구라는 것을 이해합니다. 그런데 여기서는 제출할 수도 없고, 코드를 실행할 수도 없고, 그래도 기분이 좋아지도록 코드를 컴퓨터에 입력해야 합니다.
왜 리트코드 순서대로 배열되지 않은 걸까요? 숫자?
현재 알고리즘 질문은 세 가지 주요 블록으로 분류됩니다.
- 연결 목록, 문자열, 배열, 이진 트리
- 역추적, 탐욕, 동적 프로그래밍, 분할 및 정복
- 정렬 및 분류
각 카테고리별로 난이도가 쉬움, 보통, 어려움으로 나누어져 있습니다.
먼저 자료 구조와 알고리즘을 따로 분류한 후 지식 포인트에 따라 학습합니다. 예를 들어 이진 트리 구조나 동적 프로그래밍 알고리즘 학습에 집중할 수 있으므로 집중 포화 훈련이 학습 효율성을 향상시키는 데 도움이 될 수 있습니다. 자료구조가 먼저 나오고 알고리즘이 따라오는데, 이 역시 이론 지식을 배우는 순서대로 정리되어 있습니다.
알고리즘의 경우 현재 역추적형, 그리디형, 동적 프로그래밍형, 분할형 등 4가지 종류가 배열되어 있습니다. -정복.
수년 전 데이터 구조와 알고리즘을 배웠을 때 처음으로 다양한 정렬 알고리즘을 접하게 되었습니다. 당시 정렬이 너무 어렵다고 느껴져 너무 감동받아서 초보자를 위한 정렬 분류를 따로 만들었습니다.
애니메이션과 코드를 결합하는 방법과 기타 인터랙티브한 문제에 대해 고민
- 혼자서 알고리즘을 학습하는 과정에서 아이디어는 이해하지만 코드를 이해하지 못하는 경우가 많고, 텍스트 설명에 있는 코드 중 코멘트가 없는 코드도 많습니다. 이것을 보는 것은 큰 두통입니다. 따라서 앱 상호 작용을 고려할 때 코드 강조 기능이 특별히 설계되었습니다. 즉, 애니메이션이 진행됨에 따라 각 코드 줄이 강조 표시됩니다. 이렇게 하면 애니메이션이 실행되고, 코드가 강조되어 멋있어 보입니다.
- 애니메이션은 이해하기 쉽지만, 아직 간단한 설명이 필요하기 때문에 애니메이션 아래에 '자막' 기능을 설계했습니다. 해당 단계가 실행될 때마다 해당 설명이 표시됩니다.
- 애니메이션 재생 및 재설정, 각 알고리즘 페이지에는 재생 기능이 있는데 테스트 케이스는 어떻게 준비합니까? 테스트 케이스의 개념을 단순화하기 위해 "재설정" 버튼이 설계되었습니다. 이는 테스트 케이스가 무작위임을 의미합니다. 데이터 세트를 변경하려면 재설정을 클릭하면 됩니다.
앱 평가
사용자 리뷰
인기 앱