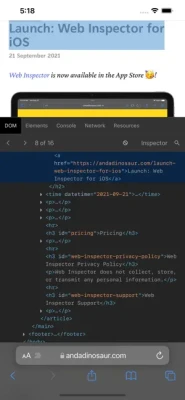
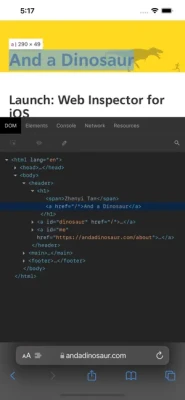
웹 검사기 에 대한 자세한 정보
Web Inspector는 일련의 웹 개발 도구를 제공하여 Mobile Safari의 기능을 향상시키는 유용한 도구입니다. 이러한 도구를 사용하면 사용자는 웹페이지의 DOM(문서 개체 모델)을 구성하는 요소를 보고 검사하고 편집하고 검색할 수 있습니다. DOM은 웹페이지의 구조로, 페이지 콘텐츠를 구성하는 텍스트, 이미지, 링크 등의 모든 요소를 포함합니다. Web Inspector를 사용하면 사용자는 DOM을 쉽게 조작하고 분석하여 웹페이지를 변경할 수 있습니다.
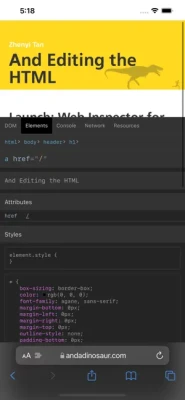
Web Inspector의 Elements 도구는 사용자에게 웹페이지의 노드와 스타일에 대한 자세한 정보를 제공합니다. 노드는 DOM 내의 개별 요소이며 스타일은 이러한 요소의 시각적 모양을 나타냅니다. 이 도구를 사용하면 사용자는 각 노드와 스타일의 특정 세부정보를 볼 수 있으므로 웹페이지 레이아웃이나 디자인과 관련된 문제를 더 쉽게 변경하고 해결할 수 있습니다.
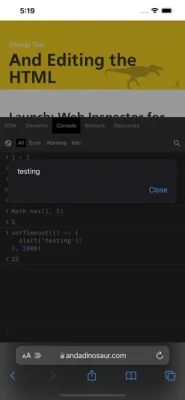
Web Inspector의 콘솔 도구는 사용자가 콘솔에 직접 JavaScript 명령을 입력할 수 있는 강력한 기능입니다. 이는 웹페이지를 디버깅 및 수정하고 웹페이지에 대한 정보를 얻는 데 유용합니다. 또한 사용자는 웹페이지에서 발생하는 로그, 오류 및 경고를 볼 수 있으므로 문제를 더 쉽게 식별하고 해결할 수 있습니다.
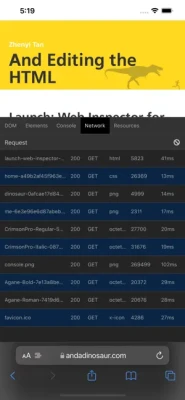
Web Inspector의 네트워크 도구는 사용자에게 웹페이지에서 이루어진 모든 네트워크 요청 및 응답의 세부 목록을 제공합니다. 여기에는 URL, 요청 방법, 상태 코드, 응답 헤더 등의 정보가 포함됩니다. 이 도구는 웹페이지 성능을 모니터링하고 네트워크 요청과 관련된 잠재적인 문제를 식별하는 데 유용합니다.
Web Inspector의 리소스 도구를 사용하면 사용자는 쿠키, 로컬 저장소, 세션 저장소 등 웹페이지에 저장된 데이터에 대한 세부정보를 찾을 수 있습니다. 이는 테스트 목적으로 이 데이터에 액세스하고 수정해야 하는 개발자에게 유용합니다. 이 도구를 사용하면 사용자는 웹페이지에 저장된 데이터를 쉽게 관리하고 조작할 수 있습니다. 전반적으로 Web Inspector는 웹 개발자에게 모바일 장치에서 직접 웹페이지를 분석, 디버그 및 수정하는 데 필요한 도구를 제공하는 귀중한 도구입니다.
Web Inspector는 웹 개발 도구 세트로 Mobile Safari를 확장합니다.< br>
DOM: 웹페이지의 DOM을 구성하는 요소를 보고 검사하고 편집하고 검색합니다.
요소: 웹페이지의 노드와 스타일에 대한 세부정보를 확인합니다.
콘솔: 콘솔에 JavaScript 명령을 입력하여 웹페이지에 대한 정보를 디버그, 수정 및 가져옵니다. 웹페이지에서 발생한 로그, 오류, 경고도 볼 수 있습니다.
네트워크: 웹페이지에서 이루어진 네트워크 요청 및 응답의 세부 목록을 확인하세요.
리소스: 데이터에 대한 세부정보를 확인하세요. 쿠키, 로컬 저장소, 세션 저장소 등 웹페이지에 의해 저장됩니다.
앱 평가
사용자 리뷰
인기 앱