أحدث إصدار
1.2.7
نوفمبر 26, 2024
Developer Console for Safari
أدوات المطور
iOS
2.8 MB
5
Free
الإبلاغ عن مشكلة
المزيد عن مفتش الويب
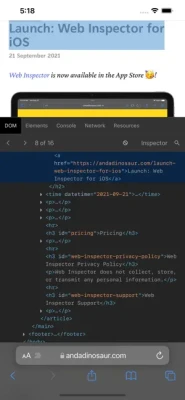
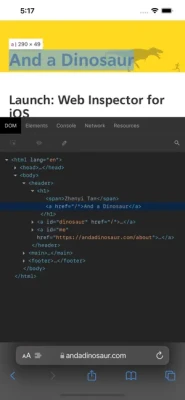
يعد Web Inspector أداة مفيدة تعمل على تحسين وظائف Mobile Safari من خلال توفير مجموعة من أدوات تطوير الويب. تتيح هذه الأدوات للمستخدمين عرض العناصر التي تشكل نموذج كائن المستند (DOM) لصفحة الويب وفحصها وتحريرها والبحث فيها. DOM هو هيكل صفحة الويب ويتضمن جميع العناصر، مثل النصوص والصور والروابط، التي تشكل محتوى الصفحة. باستخدام Web Inspector، يمكن للمستخدمين التعامل بسهولة مع DOM وتحليله لإجراء تغييرات على صفحة الويب.
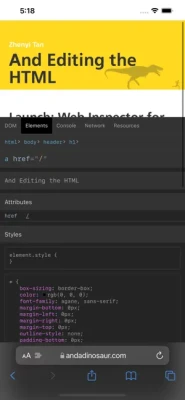
توفر أداة Elements في Web Inspector للمستخدمين معلومات تفصيلية حول عقد صفحة الويب وأنماطها. العقد هي عناصر فردية داخل DOM، وتشير الأنماط إلى المظهر المرئي لهذه العناصر. تتيح هذه الأداة للمستخدمين عرض التفاصيل المحددة لكل عقدة ونمط، مما يسهل إجراء التغييرات واستكشاف أي مشكلات تتعلق بتخطيط صفحة الويب أو تصميمها وإصلاحها.
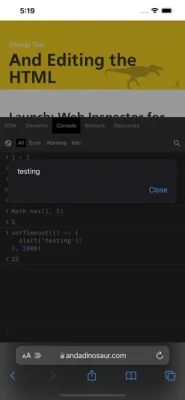
تعد أداة وحدة التحكم في Web Inspector ميزة قوية تتيح للمستخدمين إدخال أوامر JavaScript مباشرةً في وحدة التحكم. يعد هذا مفيدًا لتصحيح أخطاء صفحة الويب وتعديلها، بالإضافة إلى الحصول على معلومات حول صفحة الويب. يمكن للمستخدمين أيضًا عرض السجلات والأخطاء والتحذيرات الصادرة من صفحة الويب، مما يسهل تحديد أي مشكلات وإصلاحها.
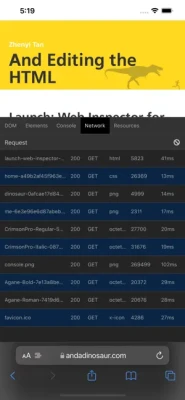
توفر أداة الشبكة في Web Inspector للمستخدمين قائمة مفصلة بجميع طلبات الشبكة والاستجابات التي يتم إجراؤها من صفحة ويب. يتضمن ذلك معلومات مثل عنوان URL وطريقة الطلب ورمز الحالة ورؤوس الاستجابة. تعد هذه الأداة مفيدة لمراقبة أداء صفحة الويب وتحديد أي مشكلات محتملة تتعلق بطلبات الشبكة.
تتيح أداة الموارد في Web Inspector للمستخدمين العثور على تفاصيل حول البيانات المخزنة بواسطة صفحة ويب، مثل ملفات تعريف الارتباط والتخزين المحلي وتخزين الجلسة. وهذا مفيد للمطورين الذين يحتاجون إلى الوصول إلى هذه البيانات وتعديلها لأغراض الاختبار. باستخدام هذه الأداة، يمكن للمستخدمين بسهولة إدارة ومعالجة البيانات المخزنة بواسطة صفحة الويب. بشكل عام، يعد Web Inspector أداة قيمة لمطوري الويب، حيث يوفر لهم الأدوات اللازمة لتحليل صفحات الويب وتصحيح أخطائها وتعديلها مباشرة من أجهزتهم المحمولة.
يعمل Web Inspector على توسيع Mobile Safari بمجموعة من أدوات تطوير الويب:< br>
DOM: عرض العناصر التي تشكل DOM لصفحة الويب وفحصها وتحريرها والبحث فيها.
العناصر: راجع التفاصيل حول عقد صفحة الويب و الأنماط.
وحدة التحكم: اكتب أوامر JavaScript في وحدة التحكم لتصحيح الأخطاء وتعديلها والحصول على معلومات حول صفحة الويب الخاصة بك. يمكنك أيضًا الاطلاع على السجلات والأخطاء والتحذيرات الصادرة من صفحة ويب.
الشبكة: راجع قائمة مفصلة بطلبات الشبكة والاستجابات المقدمة من صفحة ويب.
المصدر: ابحث عن تفاصيل حول البيانات المخزنة بواسطة صفحة ويب مثل ملفات تعريف الارتباط والتخزين المحلي وتخزين الجلسة.
تقييم التطبيق
تقييمات المستخدم
التطبيقات الشائعة