ウェブインスペクター の詳細
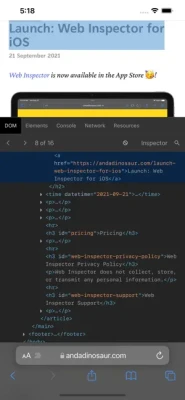
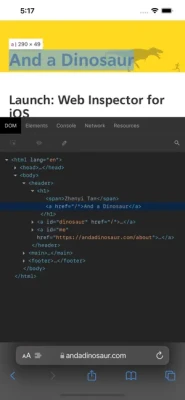
Web Inspector は、一連の Web 開発ツールを提供することで Mobile Safari の機能を強化する便利なツールです。これらのツールを使用すると、ユーザーは Web ページのドキュメント オブジェクト モデル (DOM) を構成する要素を表示、検査、編集、検索できます。 DOM は Web ページの構造であり、ページのコンテンツを構成するテキスト、画像、リンクなどのすべての要素が含まれます。 Web Inspector を使用すると、ユーザーは DOM を簡単に操作および分析して、Web ページに変更を加えることができます。
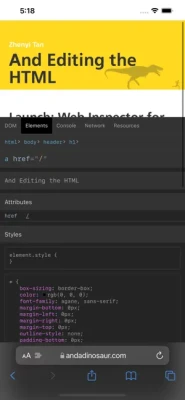
Web Inspector の Elements ツールは、Web ページのノードとスタイルに関する詳細情報をユーザーに提供します。ノードは DOM 内の個々の要素であり、スタイルはこれらの要素の外観を指します。このツールを使用すると、ユーザーは各ノードとスタイルの特定の詳細を表示できるため、Web ページのレイアウトやデザインに関する変更や問題のトラブルシューティングが容易になります。
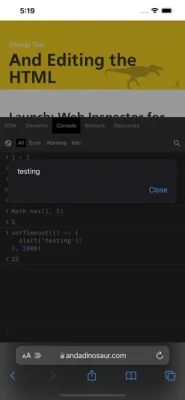
Web Inspector のコンソール ツールは、ユーザーが JavaScript コマンドをコンソールに直接入力できるようにする強力な機能です。これは、Web ページに関する情報を取得するだけでなく、Web ページのデバッグや変更にも役立ちます。ユーザーは、Web ページから出力されるログ、エラー、警告を表示することもできるため、問題の特定と修正が容易になります。
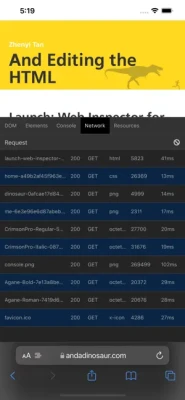
Web Inspector のネットワーク ツールは、Web ページから行われたすべてのネットワーク要求と応答の詳細なリストをユーザーに提供します。これには、URL、リクエスト メソッド、ステータス コード、レスポンス ヘッダーなどの情報が含まれます。このツールは、Web ページのパフォーマンスを監視し、ネットワーク リクエストに関する潜在的な問題を特定するのに役立ちます。
Web Inspector のリソース ツールを使用すると、ユーザーは、Cookie、ローカル ストレージ、セッション ストレージなど、Web ページに保存されているデータの詳細を検索できます。これは、テスト目的でこのデータにアクセスして変更する必要がある開発者にとって役立ちます。このツールを使用すると、ユーザーは Web ページに保存されているデータを簡単に管理および操作できます。全体として、Web Inspector はウェブ開発者にとって貴重なツールであり、モバイル デバイスから直接ウェブページを分析、デバッグ、変更するために必要なツールを提供します。
Web Inspector は、一連のウェブ開発ツールで Mobile Safari を拡張します。< br>
DOM: ウェブページの DOM を構成する要素を表示、検査、編集、検索します。
要素: ウェブページのノードと要素に関する詳細を表示します。スタイル。
コンソール: コンソールに JavaScript コマンドを入力して、Web ページのデバッグ、変更、情報の取得を行います。ウェブページから出力されたログ、エラー、警告も確認できます。
ネットワーク: ウェブページから行われたネットワーク リクエストとレスポンスの詳細なリストを表示します。
リソース: データの詳細を検索します。 Cookie、ローカル ストレージ、セッション ストレージなどの Web ページによって保存されます。
アプリを評価する
ユーザーレビュー
人気のアプリ