Son Sürüm
3.3
Aralık 09, 2024
Haolun Yang
Geliştirici Araçları
iOS
85.9 MB
11
Free
Bir Sorun Bildir
{AltıD} Hakkında Daha Fazlası
SixD, tasarımcılar ve geliştiriciler arasında köprü görevi gören bir uygulamadır. Temel amacı bireyleri SwiftUI kullanarak tasarımlar ve prototipler oluşturma konusunda güçlendirmek ve aynı zamanda geliştiricilere bu tasarımları uygulamalarında hayata geçirmeleri için gerekli araçları sağlamaktır.
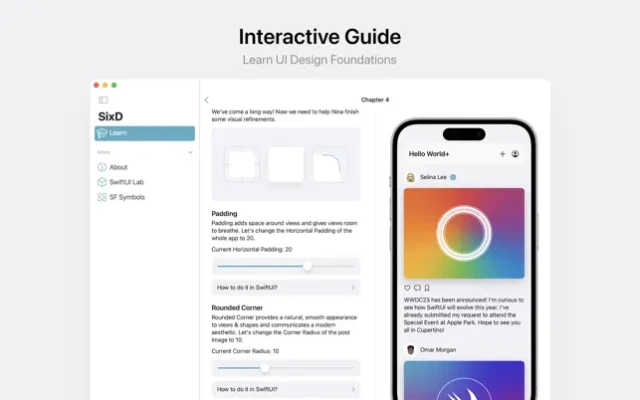
SixD'nin temel özelliklerinden biri, kullanıcıların kullanıcı arayüzü tasarımının temellerini öğrenmesine olanak tanıyan etkileşimli kılavuzudur. Bu özellik özellikle tasarım konusunda yeni olanlar veya becerilerini geliştirmek isteyenler için kullanışlıdır. SixD, adım adım bir kılavuz sağlayarak herkesin kullanıcı arayüzü tasarımının temellerini öğrenmesini ve kendi tasarımlarını oluşturmaya başlamasını kolaylaştırır.
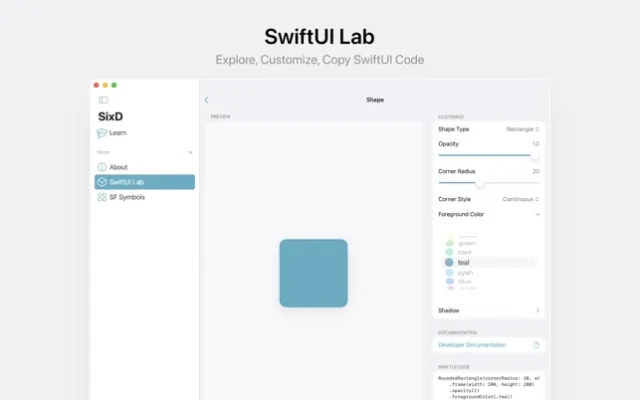
SixD, interaktif rehbere ek olarak SwiftUI Lab adlı bir özellik de sunuyor. Bu özellik, kullanıcıların farklı SwiftUI bileşenlerini keşfetmesine ve bunları kendi beğenilerine göre özelleştirmesine olanak tanır. En iyi yanı, "ne görüyorsan onu alırsın" işlevi sayesinde kullanıcıların yaptıkları değişiklikleri gerçek zamanlı olarak görebilmeleridir. Tasarımlarından memnun kaldıklarında SwiftUI kodunu kolaylıkla kopyalayıp kendi projelerinde kullanabilirler.
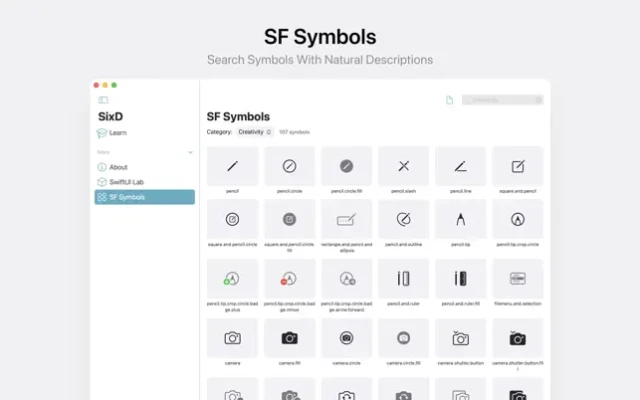
SixD ayrıca iOS geliştirmede yaygın olarak kullanılan simgeler olan SF Sembollerinden oluşan bir kitaplık içerir. SixD'yi diğerlerinden ayıran şey, kullanıcıların teknik adlar yerine günlük açıklamaları kullanarak sembolleri aramasına olanak tanıyan doğal arama işlevidir. Örneğin, kullanıcılar ihtiyaç duydukları sembolü bulmak için "kare.and.arrow.up" ifadesini aramak yerine "paylaş" yazmaları yeterlidir.
Sürekli gelişen bir uygulama olarak SixD, gelişmeye ve yeni özellikler eklemeye devam edecek. Hem tasarımcılar hem de geliştiriciler için en önemli araçlardan biri olmayı, iki rol arasındaki boşluğu doldurmayı ve tasarım ile geliştirme sürecini daha kusursuz ve verimli hale getirmeyi amaçlamaktadır.
SixD, tasarımcılar ve geliştiriciler arasında bir köprü oluşturur. geliştiriciler. İnsanlara SwiftUI ile tasarım yapma ve prototip oluşturma ve harika tasarımlara sahip uygulamalar geliştirme gücü verir.
SixD'de şunları yapabilirsiniz:
• Etkileşimli bir kılavuzla kullanıcı arayüzü tasarımının temellerini öğrenin.
• SwiftUI bileşenlerini keşfedin, özelleştirin bunları kullanın ve SwiftUI Laboratuvarı'na SwiftUI kodunu kopyalayın; ne görürseniz onu alırsınız.
• SF Sembollerine göz atın ve bunları doğal açıklamalarla arayın ("kare.and.arrow.up" yerine "paylaşın")
SixD devam edecek yinelemek ve tasarımcılar ve geliştiriciler için en önemli araçlardan biri haline gelmek.
Uygulamayı Derecelendir
Kullanıcı Yorumları
Popüler Uygulamalar