关于 网页检查器 的更多信息
### 如果点击“i”按钮后没有任何反应,请刷新页面###
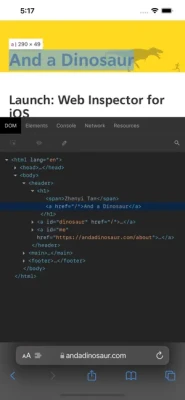
Web Inspector 通过一组 Web 开发工具扩展了 Mobile Safari:< br>
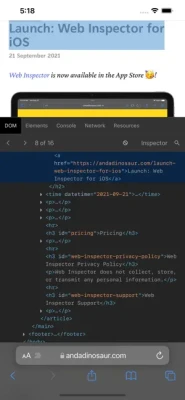
DOM:查看、检查、编辑和搜索构成网页 DOM 的元素。
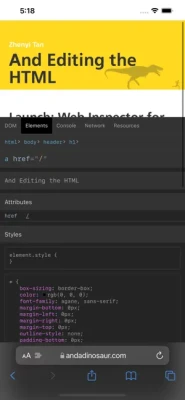
元素:查看有关网页节点和样式的详细信息。
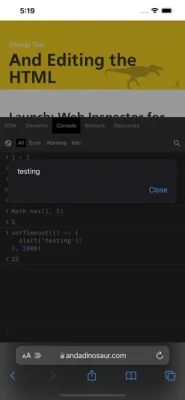
控制台:键入 JavaScript 命令在控制台中调试、修改和获取有关网页的信息。您还可以查看网页发出的日志、错误和警告。
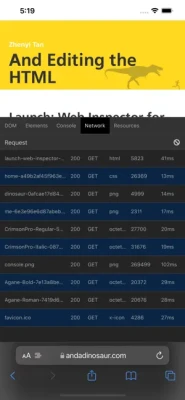
网络:查看网页发出的网络请求和响应的详细列表。
资源:查找有关数据的详细信息由网页存储,例如 cookie、本地存储和会话存储。
Web Inspector 是一个有用的工具,它通过提供一组 Web 开发工具来增强 Mobile Safari 的功能。这些工具允许用户查看、检查、编辑和搜索构成网页文档对象模型 (DOM) 的元素。 DOM 是网页的结构,包括构成页面内容的所有元素,例如文本、图像和链接。使用Web Inspector,用户可以轻松操作和分析DOM以对网页进行更改。
Web Inspector 中的元素工具为用户提供有关网页节点和样式的详细信息。节点是 DOM 中的单个元素,样式指的是这些元素的视觉外观。该工具允许用户查看每个节点和样式的具体细节,从而更轻松地进行更改并解决网页布局或设计的任何问题。
Web Inspector 中的控制台工具是一项强大的功能,允许用户直接在控制台中输入 JavaScript 命令。这对于调试和修改网页以及获取有关网页的信息很有用。用户还可以查看从网页发出的日志、错误和警告,从而更轻松地识别和修复任何问题。
Web Inspector 中的网络工具为用户提供了网页发出的所有网络请求和响应的详细列表。这包括 URL、请求方法、状态代码和响应标头等信息。该工具可用于监控网页的性能并识别网络请求的任何潜在问题。
Web Inspector 中的资源工具允许用户查找有关网页存储的数据的详细信息,例如 cookie、本地存储和会话存储。这对于需要访问和修改此数据以进行测试的开发人员非常有用。通过该工具,用户可以轻松管理和操作网页存储的数据。总体而言,Web Inspector 对于 Web 开发人员来说是一个很有价值的工具,为他们提供了直接从移动设备分析、调试和修改网页所需的工具。
Web Inspector 通过一组 Web 开发工具扩展了 Mobile Safari:< br>
DOM:查看、检查、编辑和搜索构成网页 DOM 的元素。
元素:查看有关网页节点和样式的详细信息。
控制台:键入 JavaScript 命令在控制台中调试、修改和获取有关网页的信息。您还可以查看网页发出的日志、错误和警告。
网络:查看网页发出的网络请求和响应的详细列表。
资源:查找有关数据的详细信息由网页存储,例如 cookie、本地存储和会话存储。