Latest Version
4.0.0
December 16, 2024
森 林
Developer Tools
iOS
26 MB
12
Free
Report a Problem
More About Algorithms: Animation Display
The creation of an algorithm animation diagram app stems from the personal experiences of many programmers who often find themselves needing to review algorithms whenever they change jobs. The process of revisiting these algorithms typically involves looking at various online solutions, many of which incorporate animated visuals or schematic diagrams. These forms of representation are more effective and quicker to comprehend than text alone. However, certain limitations in existing resources became apparent, including a lack of interactivity in animations, the inability to alter data when studying, and challenges associated with mobile accessibility.
Motivated by the desire to enhance the learning experience, the developer committed to creating 70 different animations within the app. The primary goal of this application is to serve as a learning tool that aids users in quickly grasping algorithm concepts and code. Although the app provides a visual and interactive learning experience, it does not allow users to submit or execute code; typing out code on a computer remains necessary for a complete learning experience.
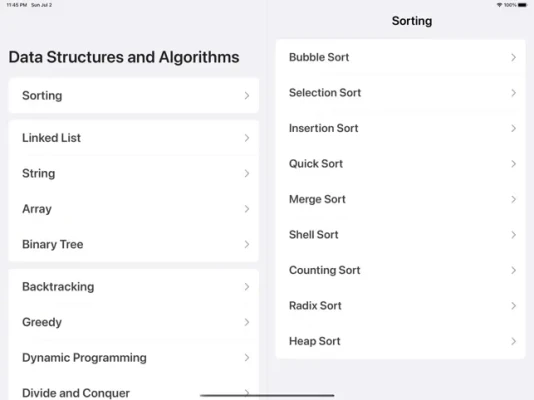
In organizing the content of the app, the developer chose not to arrange algorithm questions by their LeetCode identification numbers. Instead, they classified the questions into three main categories: linked lists, strings, arrays, and binary trees; backtracking, greedy algorithms, dynamic programming, and divide-and-conquer; along with a separate section for sorting. Each category is further divided by difficulty—easy, medium, and hard—allowing users to focus on specific knowledge areas sequentially while encouraging thorough learning of theoretical concepts.
The app also reflects the developer's own past learning experiences, particularly the challenges faced when grappling with sorting algorithms. As sorting was initially perceived as a difficult topic, a specific classification for it has been designated for beginners to facilitate better understanding. This structured approach aims to help users systematically navigate through complex topics in a way that aligns with traditional educational frameworks.
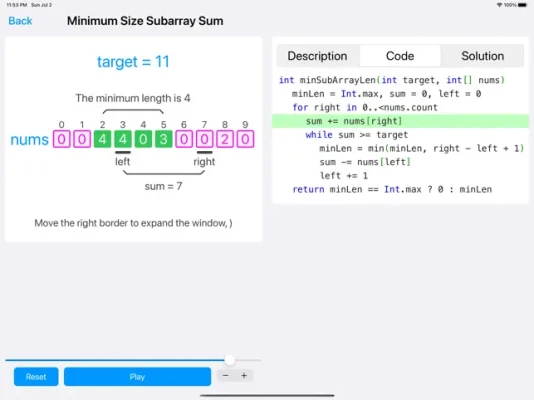
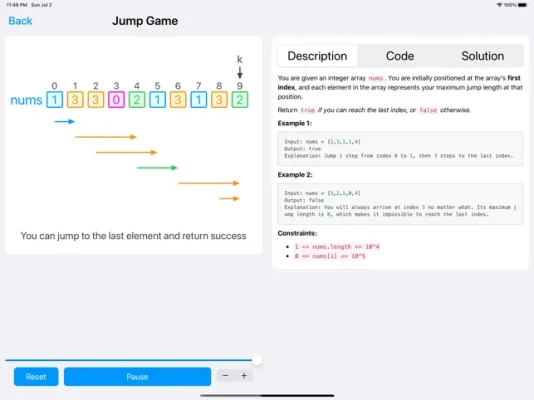
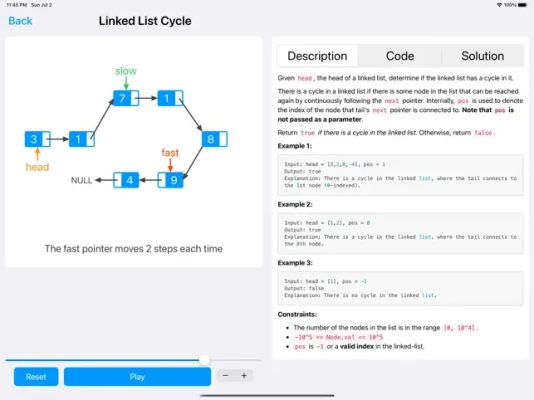
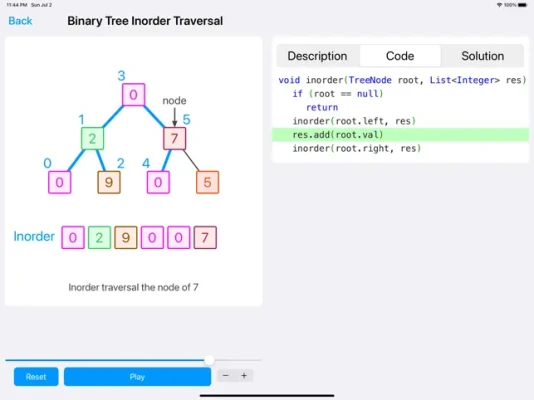
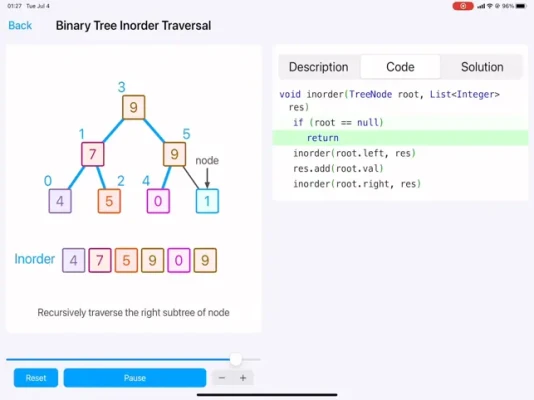
To enhance interaction between animation and code, the app incorporates several thoughtful features. One key aspect is the code highlighting function, which synchronizes the animation with code execution by highlighting each line of code as the corresponding animation progresses. Additionally, to complement the visual elements, a subtitle feature is included to provide brief explanations during each animation step. The app also includes playback and reset functionality for each algorithm, allowing users to randomize test cases with a reset button, further simplifying the learning process and enhancing user engagement.
Why do you make an algorithm animation diagram app?
Like many programmers, I have to prepare a lot of time to brush up the algorithm every time I change jobs. Very good, in the process of brushing the questions, you must first read the solution. I also read a lot of problem solutions from big guys on the Internet, and I especially like to read algorithm analysis with moving pictures or schematic diagrams, which is faster than reading text. In the process, several problems were also found, such as: the animation is not interactive and cannot be paused; the data is dead and cannot be changed; it is not convenient to study on the mobile phone, etc.
I saw some good animations at the beginning, and I had a strong urge to implement them in the app with native code several times. This time I finally made up my mind and made 70 animations in one go.
I understand that the positioning of this app is a tool that can help us quickly understand algorithm ideas and codes, help memory, and improve learning efficiency. But here you can't submit, you can't execute the code, and the code still needs to be typed on the computer to make it feel better.
Why is it not arranged in the order of the leetcode number?
At present, the algorithm questions are classified into three major blocks:
- linked list, string, array, binary tree;
- Backtracking, greedy, dynamic programming, divide and conquer;
- Sort and classify separately.
Under each category, the difficulty is divided into easy, medium and hard.
First classify data structures and algorithms separately, and learn according to knowledge points. For example, you can concentrate on learning binary tree structures or dynamic programming algorithms, so that concentrated saturation training can help improve learning efficiency. The data structure comes first, and the algorithm follows, which is also arranged in the order in which we learn theoretical knowledge.
In terms of algorithms, four types are currently arranged: backtracking, greedy, dynamic programming, and divide-and-conquer.
When I learned data structures and algorithms many years ago, I first came into contact with various sorting algorithms. At that time, I felt that sorting was too difficult, and I was very impressed, so I made a separate sorting classification for beginners.
Thinking on how to combine animation and code and other interactive issues
- In the process of learning algorithms by myself, I often understand the ideas, but I can't understand the codes, and many codes in the text explanations have no comments. Seeing this is a big headache. Therefore, when thinking about App interaction, the code highlighting function is specially designed, which means that each line of code will be highlighted as the animation progresses. In this way, the animation is executing, the code is highlighted, and it looks cool.
- Although the animation is easy to understand, it still needs some short explanations, so the "subtitle" function is designed below the animation. Every time the corresponding step is executed, the corresponding explanation will be displayed.
- Animation playback and reset, each algorithm page has a playback function, so how to prepare test cases? To simplify the concept of test cases, a "reset" button is designed, which means that the test cases are random. When you want to change a set of data, just click reset.
Rate the App
User Reviews
Popular Apps