Dernière version
3.3.4
décembre 30, 2024
Andrey Uspanov
Outils de développement
iOS
2.8 MB
12
$5.99
Signaler un problème
En savoir plus sur Voir Source Premier
Notre application offre une gamme de fonctionnalités impressionnantes conçues pour améliorer votre expérience de codage sur différents appareils. Vous pouvez l'utiliser de manière transparente sur un iPhone, un iPad ou un Mac, garantissant ainsi que l'expérience utilisateur est adaptée à chaque plate-forme. Cette flexibilité permet aux utilisateurs de travailler sur des tâches de développement Web où qu'ils se trouvent, ce qui en fait un choix idéal pour les développeurs qui apprécient la mobilité et l'efficacité.
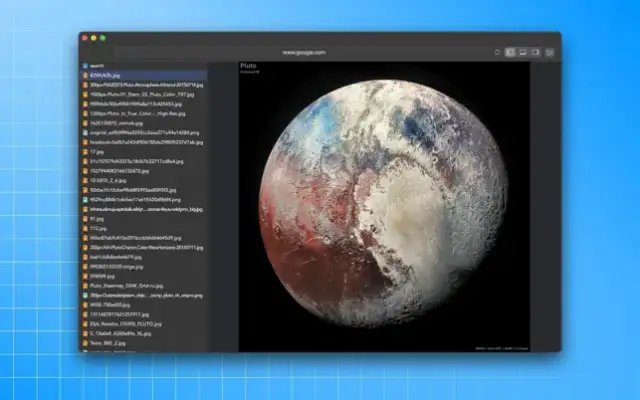
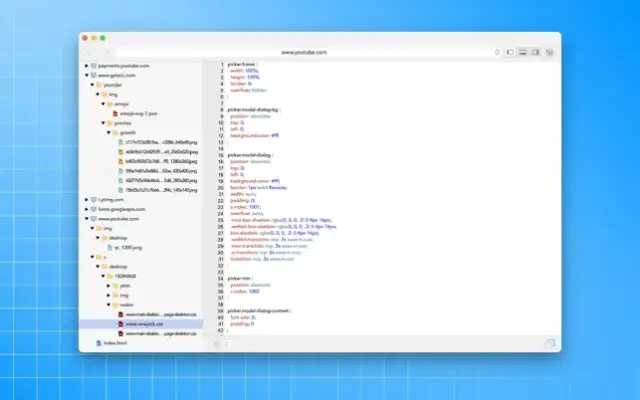
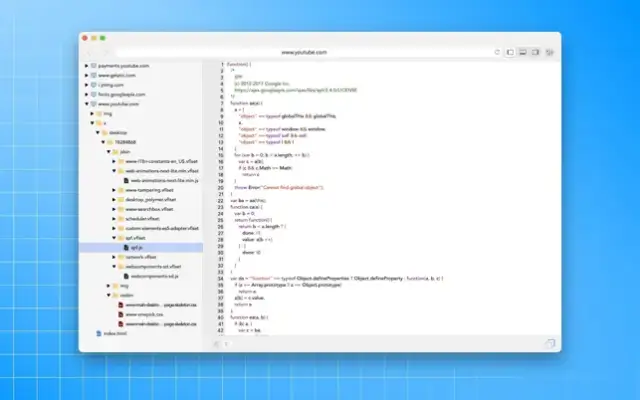
L'une des fonctionnalités les plus remarquables est la capacité intuitive de visualisation du code. Avec notre application, vous pouvez facilement parcourir et analyser différents types de code, notamment HTML, XML, JSON, RSS et ATOM. L'application affiche ce code dans des formats de texte structuré et brut, permettant une plus grande commodité lors de l'interaction avec le code. Cette fonctionnalité aide les développeurs à comprendre et à manipuler rapidement leur code sans complications inutiles.
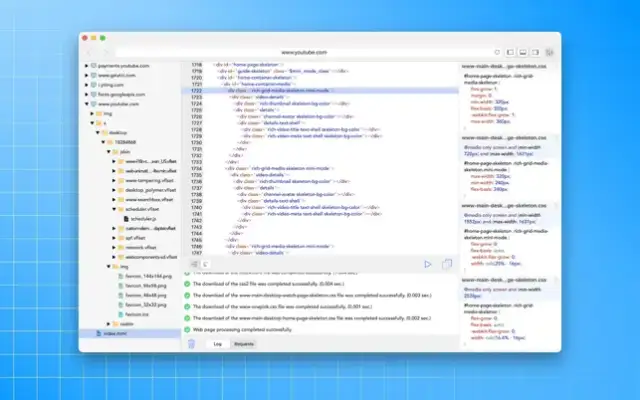
Le suivi des erreurs est un élément essentiel d'un développement Web efficace, et notre application excelle dans ce domaine. Il aide les utilisateurs à identifier les erreurs structurelles dans leur code HTML, XML, JSON, RSS et ATOM. En fournissant des commentaires en temps réel sur les problèmes de codage, l'application permet aux développeurs de résoudre plus facilement les problèmes dès le début du processus de développement, conduisant finalement à un code plus propre et plus fiable.
Le simulateur intégré est une autre fonctionnalité intéressante, permettant aux utilisateurs de visualiser des pages Web directement dans l'application. Il prend en charge des modèles pour différentes tailles d'écran d'appareil et permet la création de simulateurs d'appareil personnalisés. Cette fonctionnalité garantit que les développeurs peuvent tester en profondeur la façon dont leurs applications Web apparaîtront et fonctionneront sur différents appareils, facilitant ainsi une expérience utilisateur optimale sur toutes les plates-formes.
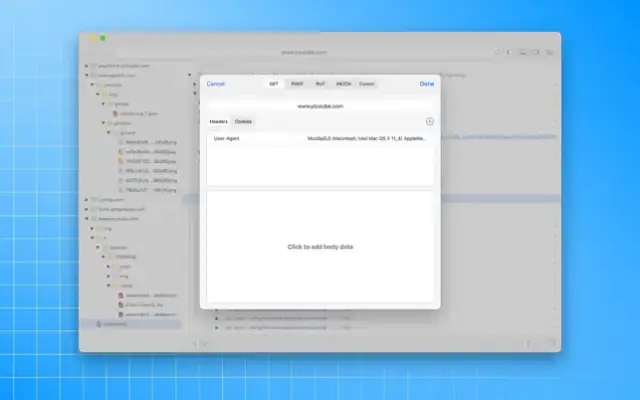
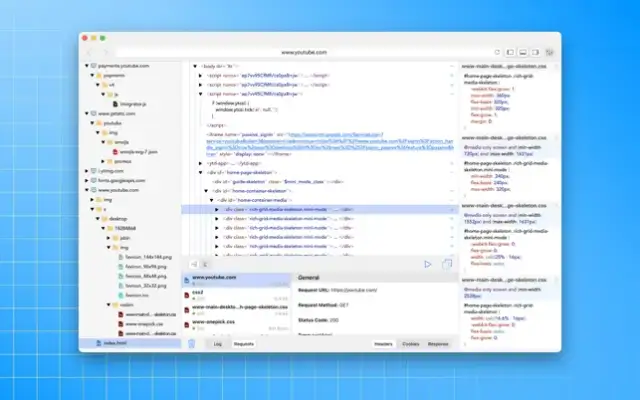
De plus, notre application comprend plusieurs outils pour une productivité améliorée, tels que des tests de terminal pour l'interaction avec les pages Web et une fonction de recherche complète pouvant utiliser des expressions régulières. Il permet aux utilisateurs d'examiner les styles connectés et de gérer efficacement les images, tandis que les fonctionnalités de gestion des demandes offrent la possibilité de créer et de modifier des demandes avec une grande flexibilité. Avec une embellissement du code intégré, des inspections détaillées des demandes et une gestion efficace du presse-papiers, cette application est méticuleusement conçue pour répondre aux divers besoins des développeurs. Nous nous engageons également à fournir une assistance conviviale et des mises à jour régulières basées sur les commentaires des utilisateurs, garantissant ainsi que notre application évolue continuellement pour répondre à vos besoins.
Évaluer l'application
Avis des utilisateurs
Applications populaires