Laatste versie
3.3.4
december 30, 2024
Andrey Uspanov
Ontwikkelaarstools
iOS
2.8 MB
12
$5.99
Rapporteren een probleem
Meer over Bekijk Bron Premier
Onze applicatie biedt een reeks indrukwekkende functies die zijn ontworpen om uw codeerervaring op verschillende apparaten te verbeteren. U kunt het naadloos gebruiken op een iPhone, iPad of Mac, zodat de gebruikerservaring voor elk platform op maat is gemaakt. Dankzij deze flexibiliteit kunnen gebruikers waar ze ook zijn aan webontwikkelingstaken werken, waardoor het een ideale keuze is voor ontwikkelaars die waarde hechten aan mobiliteit en efficiëntie.
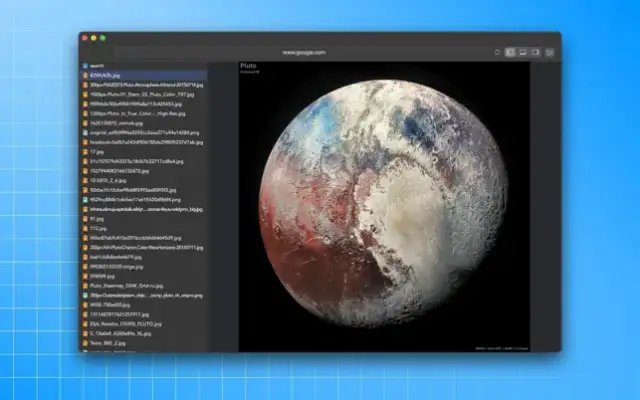
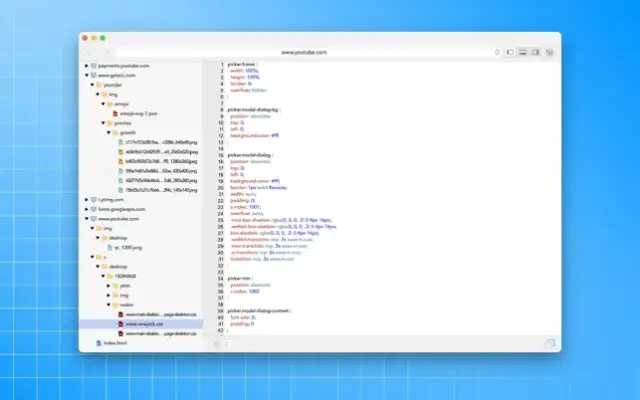
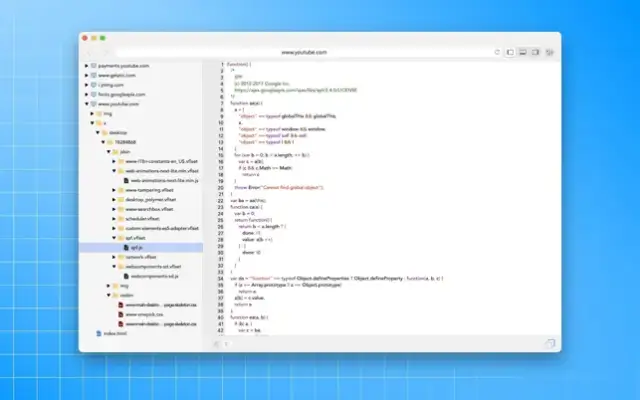
Een van de opvallende kenmerken is de intuïtieve mogelijkheid om codes te bekijken. Met onze applicatie kunt u eenvoudig door verschillende soorten code bladeren en deze analyseren, waaronder HTML, XML, JSON, RSS en ATOM. De applicatie geeft deze code weer in zowel gestructureerde als platte tekst, wat meer gemak biedt bij de interactie met de code. Deze functie helpt ontwikkelaars hun code snel te begrijpen en te manipuleren zonder onnodige complicaties.
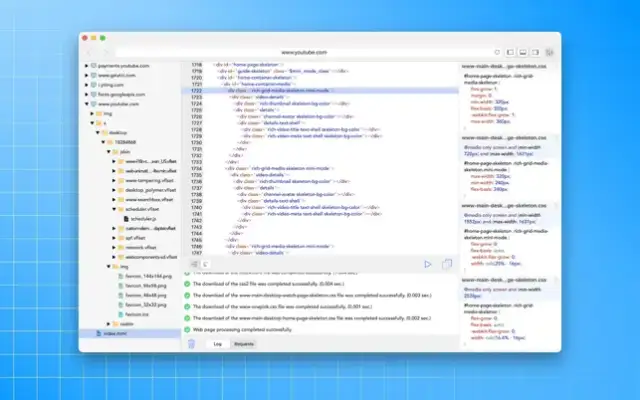
Het bijhouden van fouten is een cruciaal onderdeel van effectieve webontwikkeling, en onze applicatie blinkt uit op dit gebied. Het helpt gebruikers structurele fouten in hun code voor HTML, XML, JSON, RSS en ATOM te identificeren. Door realtime feedback te geven over coderingsproblemen, maakt de applicatie het voor ontwikkelaars gemakkelijker om problemen vroeg in het ontwikkelingsproces op te lossen, wat uiteindelijk leidt tot schonere en betrouwbaardere code.
De ingebouwde simulator is een andere aantrekkelijke functie, waarmee gebruikers webpagina's rechtstreeks binnen de applicatie kunnen bekijken. Het ondersteunt sjablonen voor verschillende schermformaten van apparaten en maakt het maken van aangepaste apparaatsimulators mogelijk. Deze mogelijkheid zorgt ervoor dat ontwikkelaars grondig kunnen testen hoe hun webapplicaties op verschillende apparaten zullen verschijnen en functioneren, waardoor een optimale gebruikerservaring op verschillende platforms mogelijk wordt gemaakt.
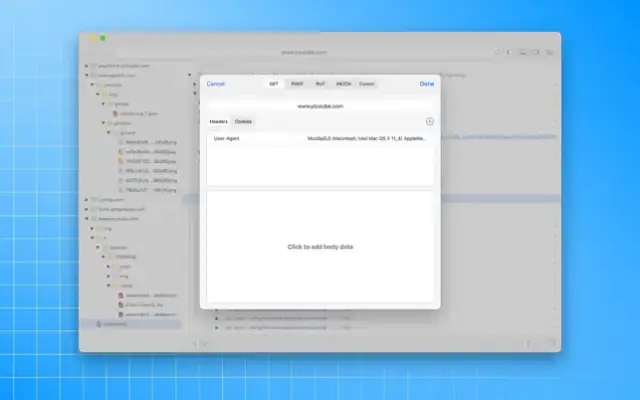
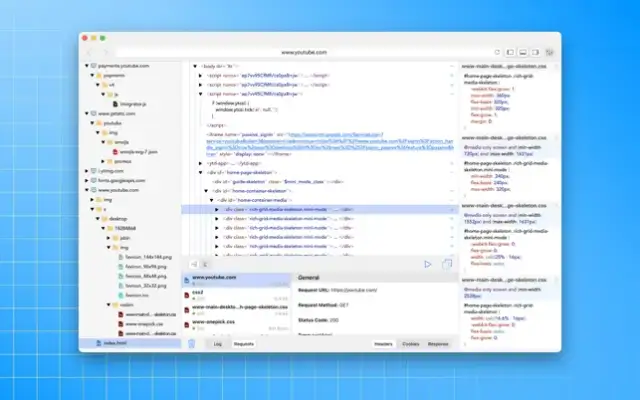
Bovendien bevat onze applicatie verschillende tools voor verbeterde productiviteit, zoals terminaltests voor webpagina-interactie en een uitgebreide zoekfunctie die gebruik kan maken van reguliere expressies. Het stelt gebruikers in staat om verbonden stijlen te onderzoeken en afbeeldingen effectief te verwerken, terwijl de functies voor verzoekbeheer de mogelijkheid bieden om verzoeken met grote flexibiliteit aan te maken en te wijzigen. Met ingebouwde codeverfraaiing, gedetailleerde verzoekinspecties en efficiënt klembordbeheer is deze applicatie zorgvuldig ontworpen om aan de uiteenlopende behoeften van ontwikkelaars te voldoen. We streven er ook naar om vriendelijke ondersteuning en regelmatige updates te bieden op basis van gebruikersfeedback, zodat we ervoor kunnen zorgen dat onze applicatie voortdurend evolueert om aan uw behoeften te voldoen.
Beoordeel de app
Gebruikersrecensies
Populaire apps