Latest Version
4.2
March 02, 2025
Haolun Yang
Developer Tools
iOS
90.9 MB
2
Free
Report a Problem
More About SixD: SwiftUI x Design
SixD is an innovative platform that acts as a bridge between designers and developers, making it easier for them to collaborate effectively. It enables users to design and prototype applications using SwiftUI, a modern user interface toolkit, while also facilitating the development of well-designed apps. This dual functionality is crucial for ensuring that both design and development teams can work together seamlessly to create high-quality products.
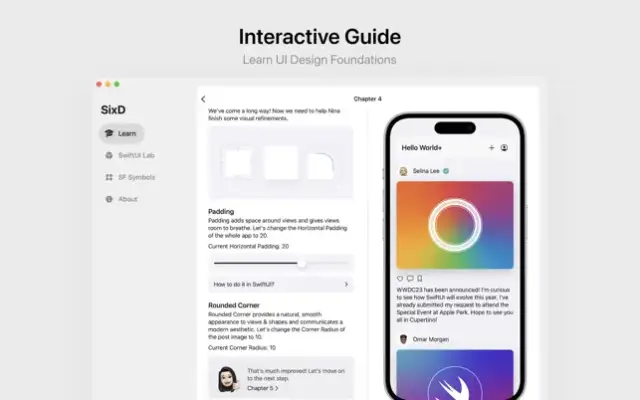
One of the key features of SixD is its interactive guide that teaches the foundational principles of UI design. This guide is designed to help users understand the basic concepts and techniques of user interface design, making it accessible for those who want to enhance their design skills. By providing a structured learning experience, SixD empowers users to become more proficient in creating aesthetically appealing and user-friendly interfaces.
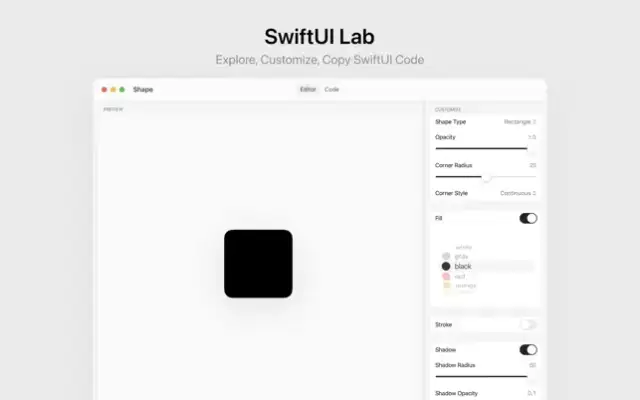
The platform also includes a SwiftUI Lab, where users can explore a variety of SwiftUI components. This feature allows users to customize the components according to their design requirements and provides the functionality to copy the corresponding SwiftUI code. The "what you see is what you get" approach ensures that users can visualize their designs in real time, making the design process more intuitive and interactive.
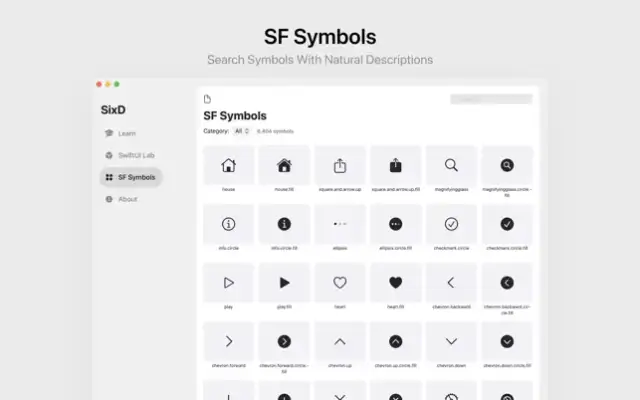
Additionally, SixD offers a browsing feature for SF Symbols, allowing users to search for symbols using natural language descriptions. This functionality simplifies the process of finding the right icons, as users can search for terms they understand rather than using technical jargon. With continuous updates and iterations, SixD is poised to become an essential tool for both designers and developers in the app development landscape.
Rate the App
User Reviews
Popular Apps